UV Scroll Mesh Effect シュルッと解けるようなエフェクト
どうも
以前ある方に初心者向けにやってほしいと言われまして
今回はUVスクロールを使ったエフェクト作りを紹介しようと思います
制作したのはこれ↓
ブレイクダウンすでに入れてますが
細かく紹介します
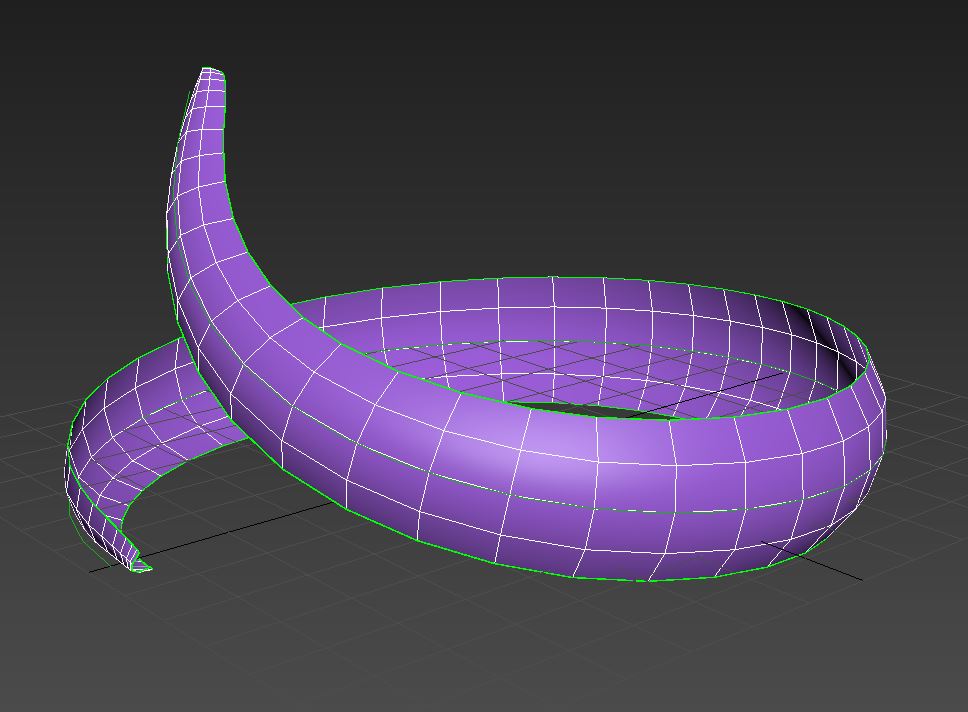
まずメッシュはこういう感じのものです
板ポリをベンドで少し膨らみをつけてカーブに沿って変形させただけです

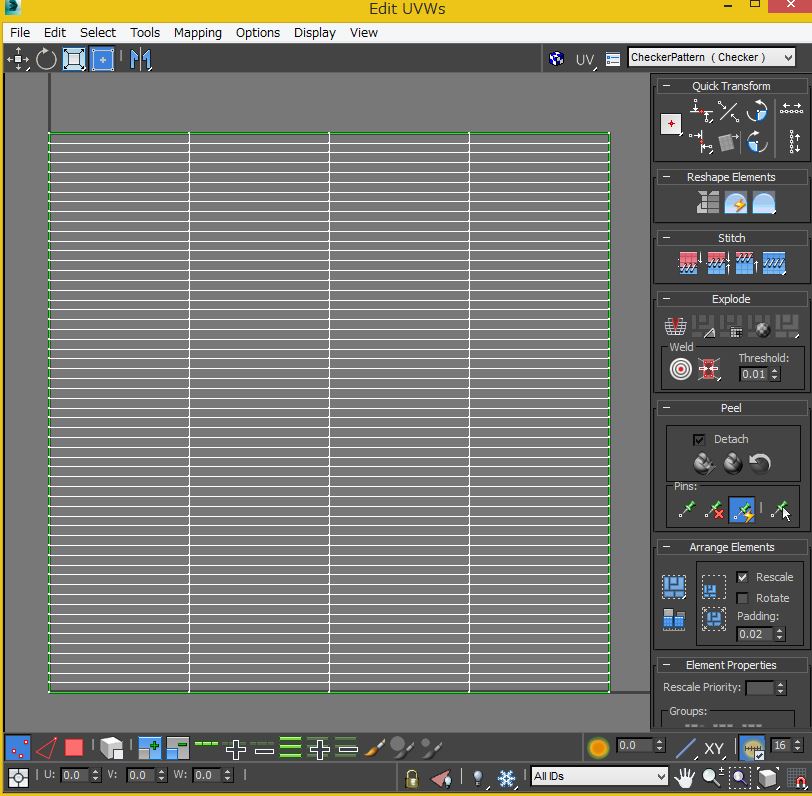
これがUV

これでメッシュの用意は完了
次はマテリアルです
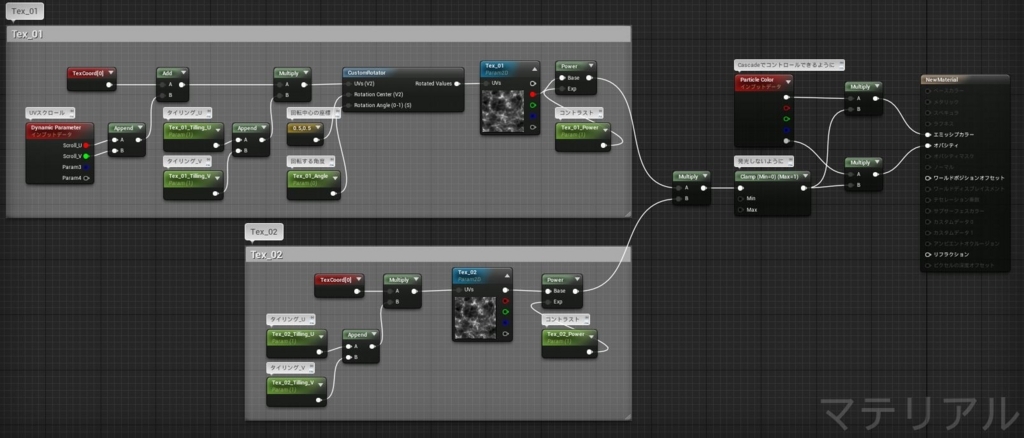
全体図

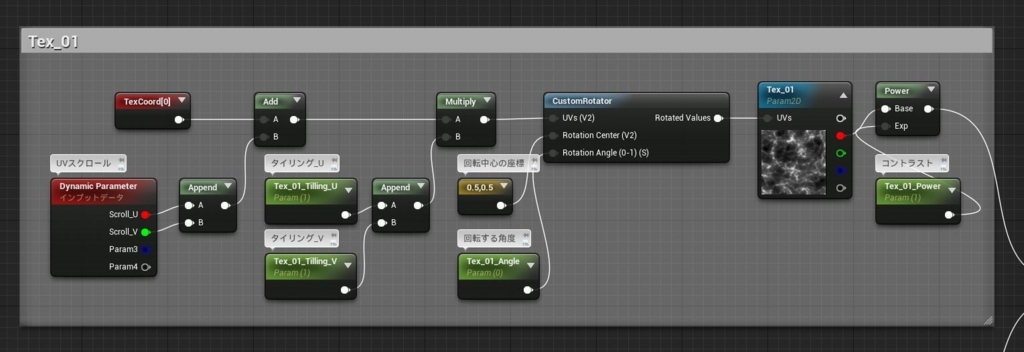
上のグループ
ここではテクスチャーの角度を変えられるようにしていますがなくてもいけます
スクロールさせるにはいろいろ方法がありますが今回はカスケードで速度をいじれるようにDynamicParameterを使っています

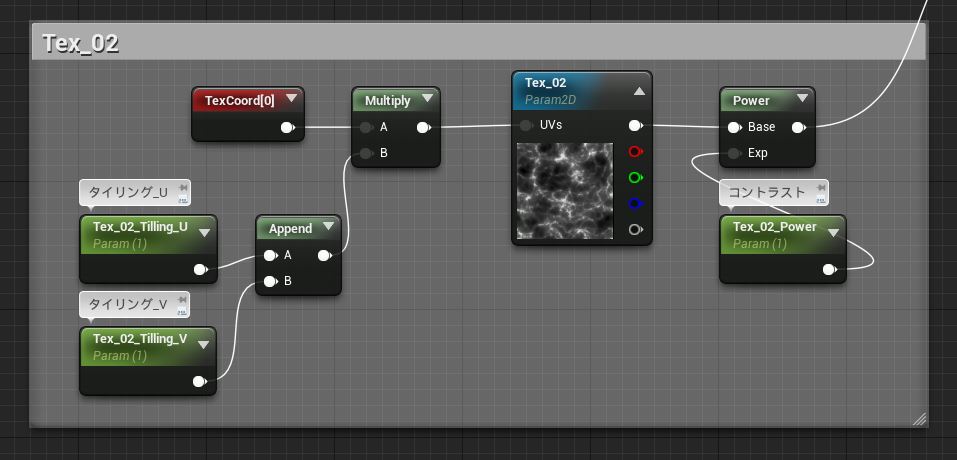
下のグループ
ここでは上のグループのテクスチャーに表情に変化をつけるために組んでいます

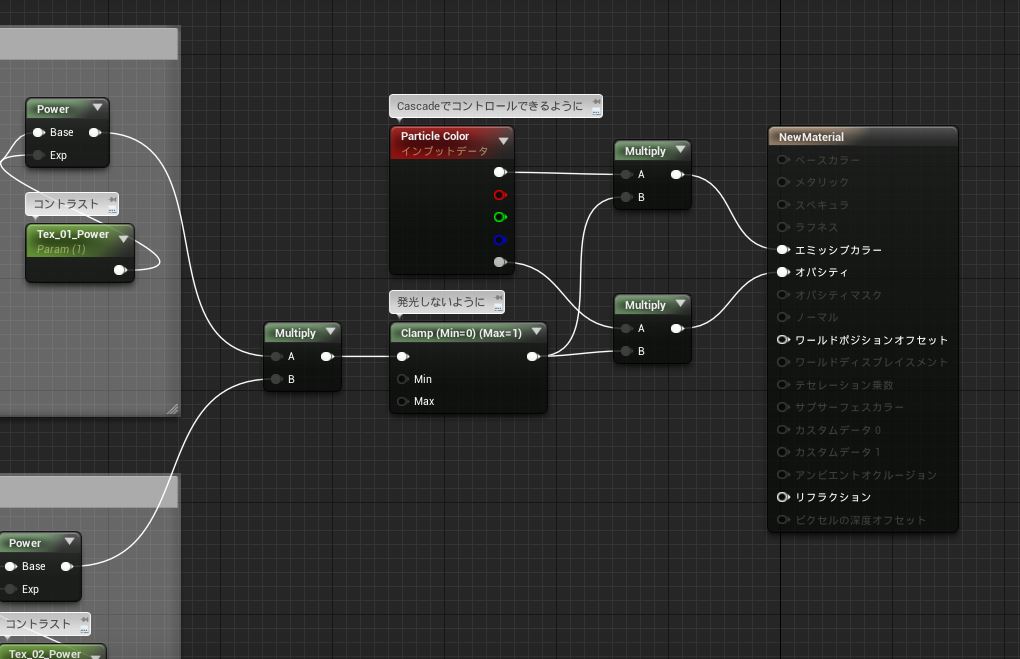
最後のつなぐところ
ここではカラーをCascadeでいじれるようにParticleColorをカラーとオパシティの部分をmultiplyでかけています
これでエフェクトのColor Over Lifeなどで変えられます

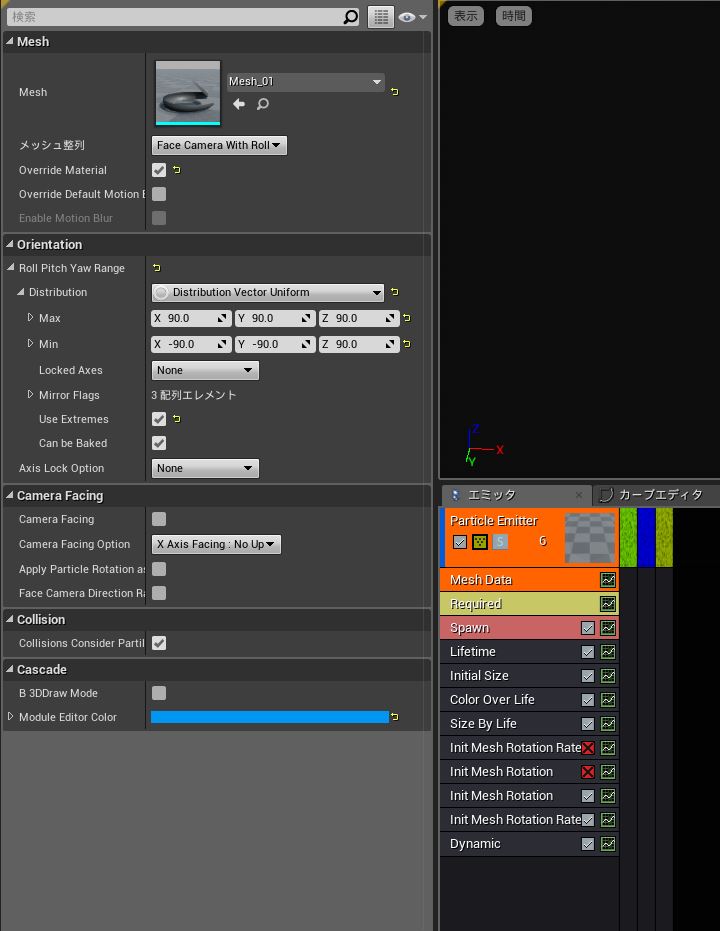
Cascadeでの設定です
ますはMeshDataの設定
Roll Pitch Yaw Rangeにこのように数値を入れると
傾きながらローカル軸で回転させられます
どういうことかはこれを見てください

Lifeは好きな感じに設定してください
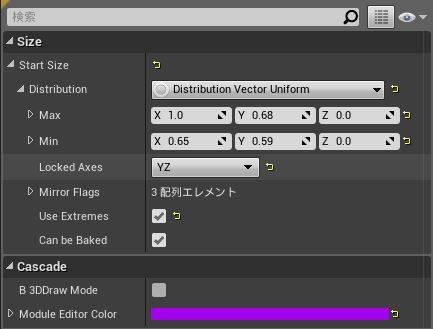
Initial Sizeの設定
Uniformにすることで
MaxとMinの数値の幅からランダムに取ってくれます
Use Extremesにチェックを入れるとMaxかMinの数値どちらかだけになります

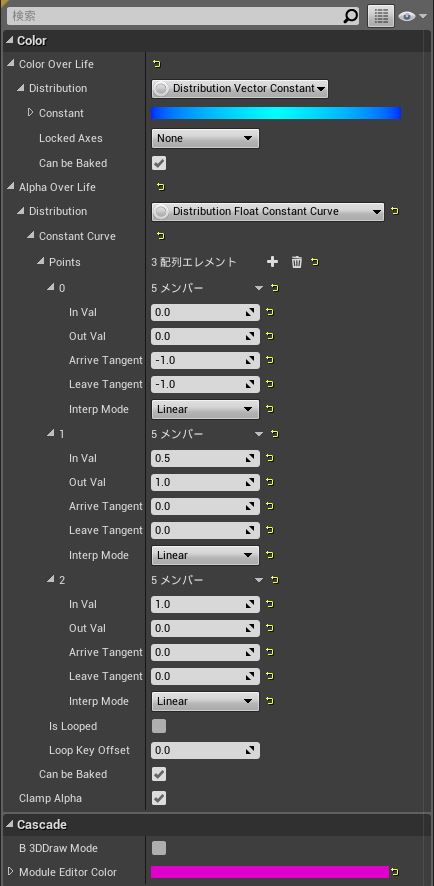
Color Over Life
カラーではAlphaのところで
フェードインしながら最後フェードアウトするようにしています

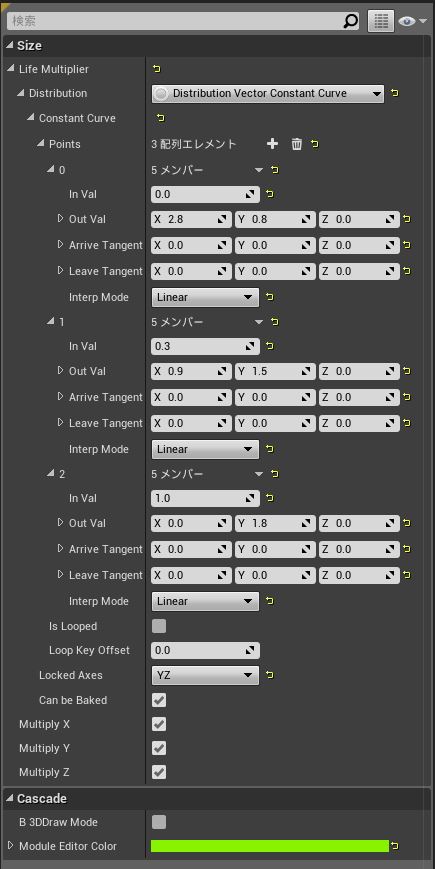
Size by Lifeの設定
最初は高さを持って出現し
最後はぺったんこになりつつ円の半径がじわっと広がって行くように設定しています

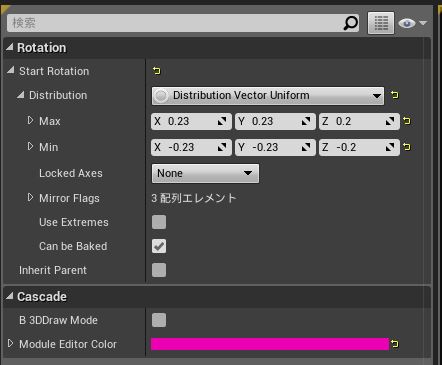
Inital Mesh Rotationの設定
ここではある程度の角度の範囲で角度をつけて出現するようにしています
マイナスの値をMinに入れることで反転して出現するようになり
よりランダム性が増します

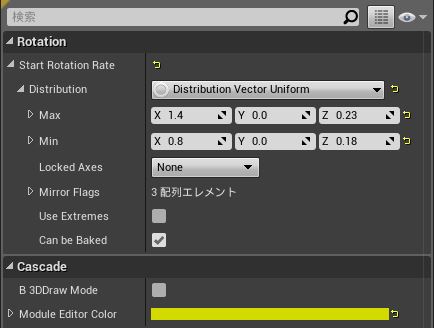
Inital Mesh Rotation Rateの設定
傾きを保ったままローカル軸で回転させています

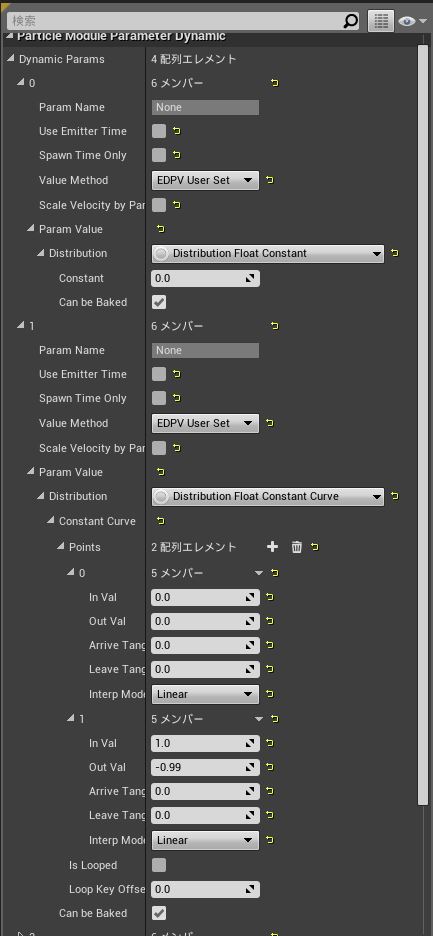
DynamicParameterの設定
Y方向のみスクロールさせています
ポイントはDynamicParameter使う時
InValが1.0のとき(アニメーション終わりのとき)
1にせず0.99にしたほうがいいみたいです

これで今回作ったようなエフェクトになります
メッシュの形状を今回のような形にすることで紐がシュルシュルっとほどけたような面白いエフェクトになります
Size by Lifeで高さを持った状態からすぐにぺったんこにして
円が広がるように半径をじわっと大きくしていくと
メリハリがついた見てて気持ちのいいアニメーションになります
いろんなメッシュを作って試してみてください
もちろんテクスチャーを変えることでもっと表現の幅が広がります
今回は以上ですー
では